skoggy.ru. Производство гаражей, контейнеров и хозблоков
Как вас зовут и какой проект вы представляете?
Вадим Скопинцев, гендиректор рекламного агентства Зекслер.
Выберите вашу позицию на проекте из предложенных ниже
Представитель студии разработки, разработка с нуля.
Расскажите о бизнесе, которому помогает сайт (его направление, задачи, клиентов/пользователей)
Заказчик – один из наших давних и постоянных клиентов, над другим проектом которого мы успешно работаем уже около 10 лет. Пришел к нам с идеей сборно-разборных контейнеров. У него было понимание, что на рынке такая продукция нужна. Перед нами была поставлена задача – поднять продажи с нуля для нового продукта и нового бизнеса, а точнее найти и продукт, и рынок, и тех, кому он будет нужен, основываясь только на чутье клиента. То есть основная цель сайта (как и всегда у нас) – продать товар, сделать клиенту прибыль. Рассматривались и физлица и юрлица. Целевая аудитория – все те, кому требуется постройка для хранения техники, оборудования, инструментов и т.д. Фото продукции, описаний тоже не было, только примерные ориентиры и производственная команда со стороны клиента.
Что хотел получить клиент? Какие задачи должен был решать сайт?
Перед нами стояла задача разработать продающий сайт. Основная цель сайта – продемонстрировать преимущество продукта, мотивировать к покупке, дать возможность оформить заявку, передать данные в CRM. А перед всем этим, стояли следующие задачи:
- Придумать бренд.
- Разработать логотип и фирменный стиль.
- Сделать 3D-модели каждого товара.
- Заточить сайт под SEO.
- Показать использование продукта в разных сферах.
- Завести соцсети.
- Дать контекстную и таргетированную рекламу.
Но это всё было позже. А вначале предстояло понять, кому и как будем преподносить товар, чтобы его находили в поиске и на него был спрос.
Какие задачи стояли перед дизайнерами и разработчиками сайта? Опишите каждый этап создания сайта
Бриф аналитика
Сделав бриф аналитику, увидели, что запросов очень мало, а под нежилую тематику их ещё меньше. По факту почти никто продукт, описанный словами клиента, не искал. Зная, что заказчики очень часто описывают свой продукт не так, как его ищут, и не так, как он должен продаваться, провели аналитику смежных запросов, прикидывая, для каких задач такие конструкции могут быть нужны. И нашли: гаражи, хозблоки, шкафы в паркинг, уличные шкафы и т.д. А это уже хорошие рынки, частотные запросы.

Так как тематика бытовок и блок контейнеров – очень конкурентная ниша, мы решили строить стратегию вокруг уникальности сборно-разборного решения, подчеркнуть все плюсы, связанные с этим, а также стали думать вместе с клиентом, каким ещё образом мы можем выделить производимую продукцию из общей массы конкурентов.
Нейминг и логотип
Мы подобрали звучное, запоминающееся название «SKOGGY», и создали современный, стильный логотип. Стилистически он ассоциируется с железной продукцией, сочетая в себе минимализм, брутализм и блеск металла.

Разработка MVP-версии
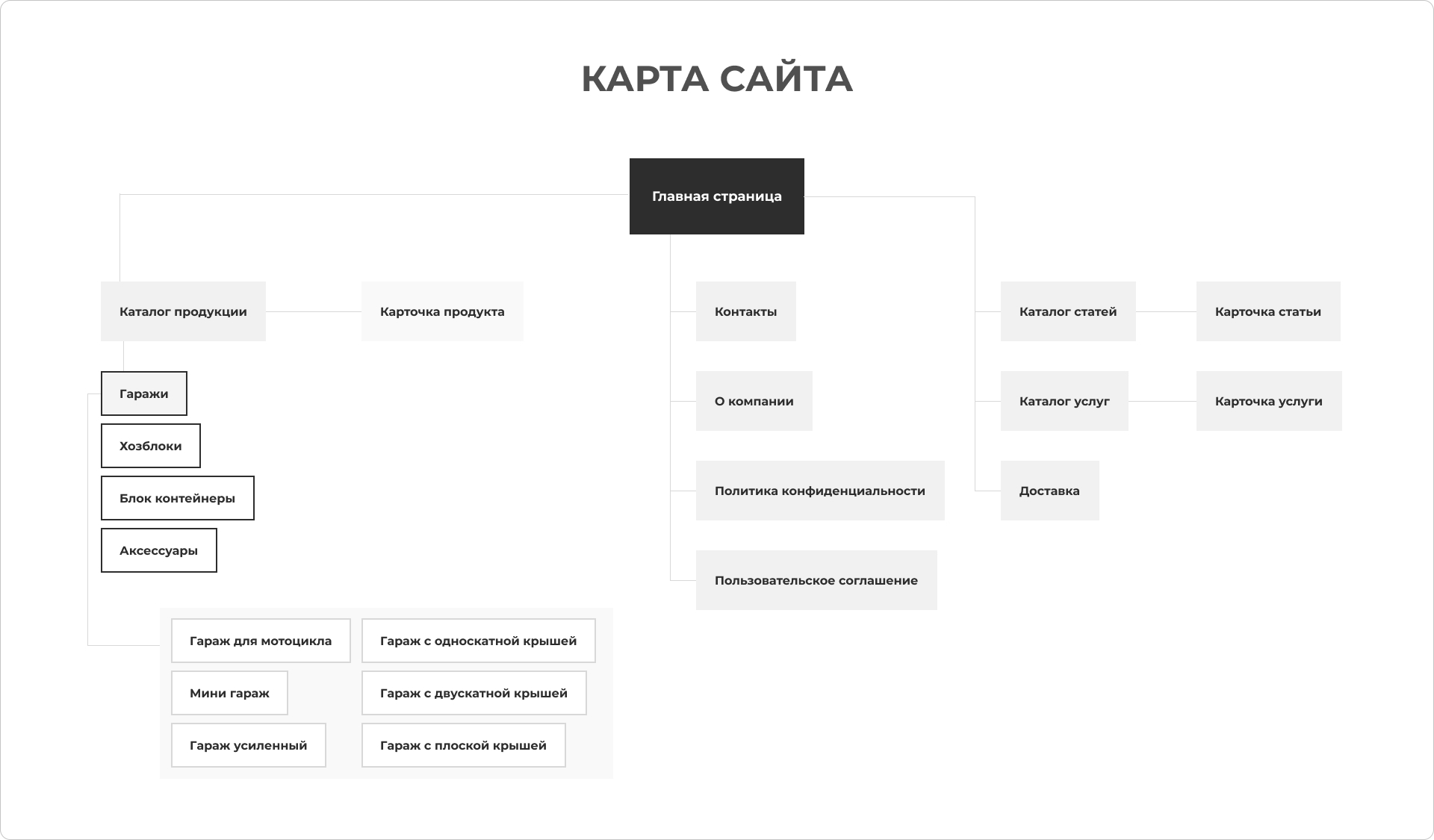
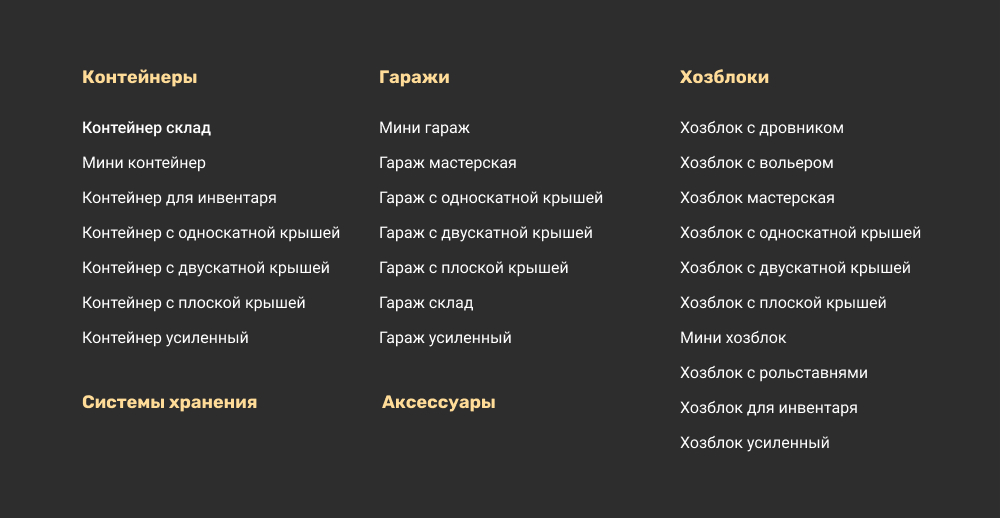
Приступили к разработке MVP-версии сайта, чтобы как можно раньше дать на него рекламу. Структура и навигация создавалась таким образом, чтобы охватывались все найденные запросы. По сути изначально это был один продукт, который нужно было преподнести как разные товары с различными назначениями. Для этого прорабатывались названия категорий, подкатегорий и товаров.

Ещё на этапе прототипирования решили пойти по дорожке, близкой к интернет-магазину, но без корзины и возможности оплаты. А всё потому, что для такого продукта требуется консультация менеджера. Через корзину такие товары обычно не продаются. С менеджером обсуждаются габариты, цвет, расположение ворот, вид крыши и т.д. Корзину не добавили, но структуру интернет-магазина сохранили.

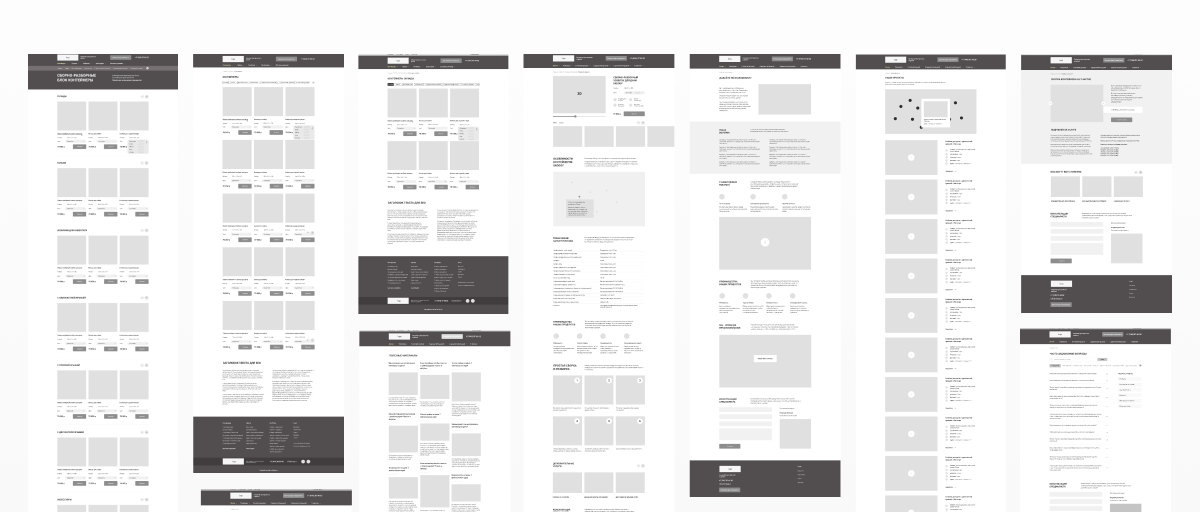
Прототипирование сайта
Практически параллельно с прототипированием, создавался дизайн. После согласования одной страницы, сразу отдавали её в дизайн. Сроки были сжаты, и продажи нужны были как можно скорее.

Первый вариант каталога, который мы запустили в MVP версии, в итоге, выглядел так:

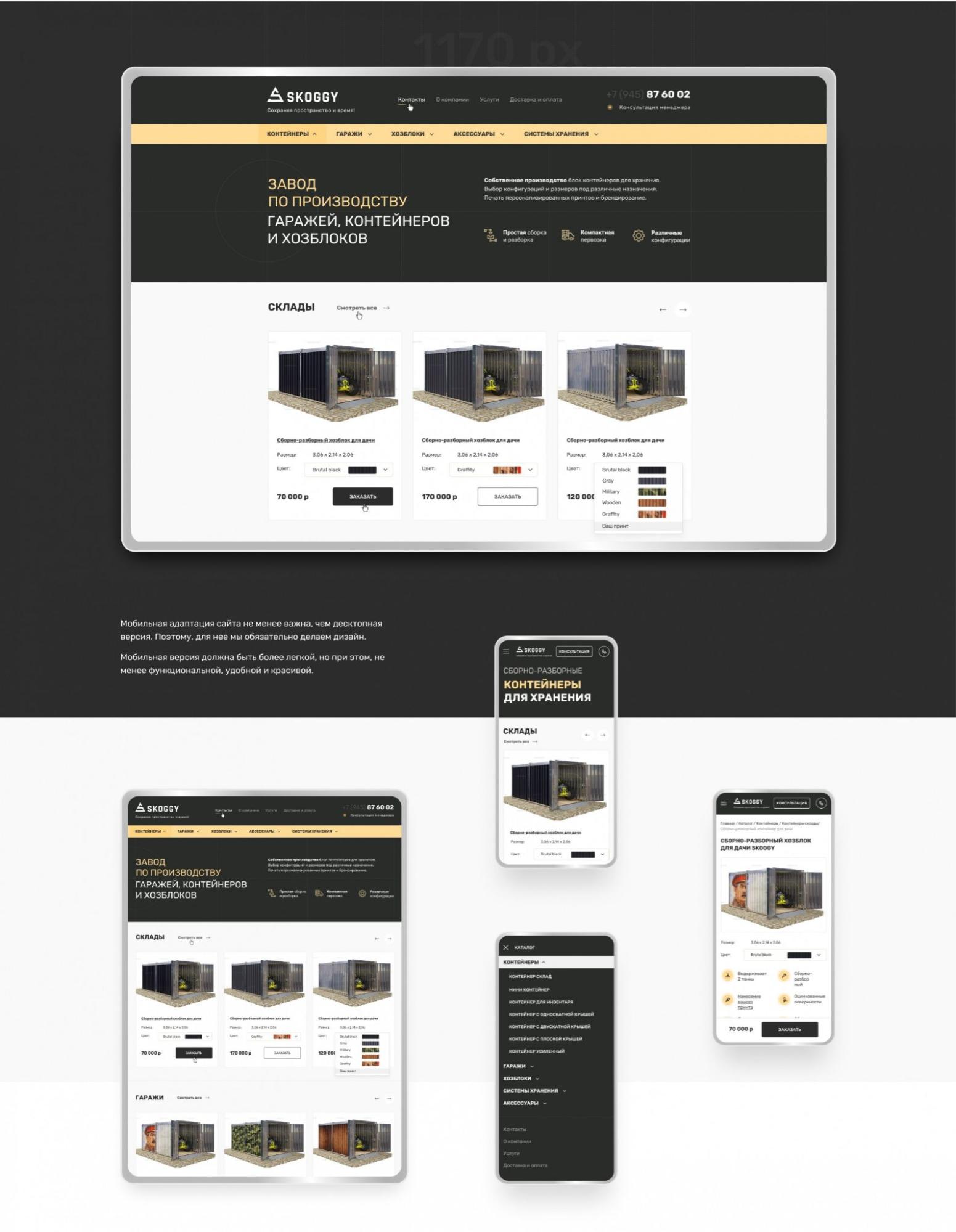
Дизайн сайта и 3D-моделирование
Разрабатывая дизайн сайта, мы, в первую очередь, старались сделать его удобным и информативным. Минимум отвлекающих и ненужных элементов дизайна и анимаций. Анимации только там, где они действительно необходимы: в демонстрации продукции и в базовых элементах навигации. Для понимания, как этот продукт можно использовать, сделали 3D-модели с окружением и наполнением.

То есть дизайн сайта в целом сделали минималистичным. Отталкивались от тематики бизнеса. Тематика жесткая, металлическая, серьёзная. Сайт сделали ненагруженным, без лишней графики. Цвета тёмные и светлые, близкие к минимализму. Дизайн приятно воспринимается, тексты удобно читаются. Основной акцент сделан на товарах. Самое яркое на сайте – это не дизайн, а 3D-модели.

Мобильная версия
При разработке мобильной версии учитывалось не только удобство пользования сайтом на смартфонах и планшетах, но и скорость загрузки. Так как количество 3D-моделей было более 120 и каждая состоит из 70-80 изображений, у сайта были все предпосылки для того, чтобы работать и загружаться медленно. При создании адаптивной версии этот момент учли, так как это влияет и на SEO и на пользовательское поведение на сайте.

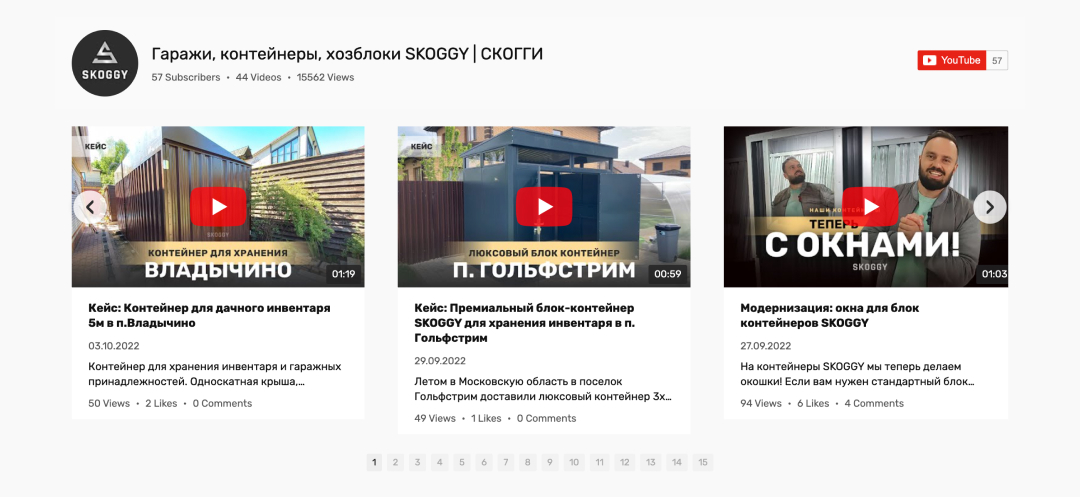
Разработка YouTube-виджета
Так как решили завести и продвигать YouTube-канал, на сайте захотели показать не только кнопку «подписаться», но и последние загруженные видео, чтобы мотивировать посмотреть и ознакомиться с жизнью компании. Стандартное решение не подошло, поэтому виджет сделали сами. В этом-то и поспособствовал Drupal. Создали HTML-шаблон, используя hook_theme с шаблонизатором Twig. Создали приложение в Google Console, используя OAuth 2, private_key, token и получили данные для аутентификации на стороне Google. Сохранили данные одного канала в кэш на сутки с помощью функции Drupal::cache(), чтобы снизить запросы к Google приложению. Данные хранили в Drupal::config(<name>) в формате json. Подключили стили из модуля и скрипты с помощью libraries. Сделали своё оформление. Далее объявили блок в src/Plugin/Block классом extends BlockBase, а полученные данные из json передали в виде массив в шаблон, объявленный в hook_theme. Добавили реакции на отсутствие данных в кэше или приложении, и вывели виджет в нужном месте на сайте.

Раздел с кейсами
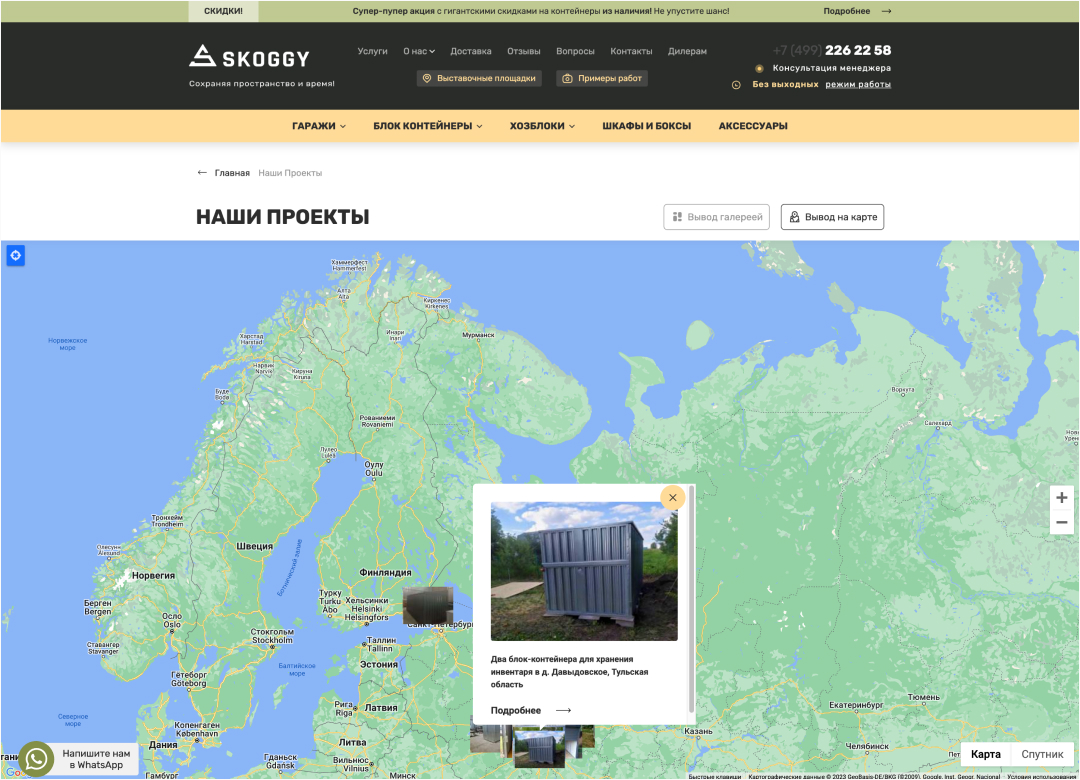
Наличие примеров выполненных работ, фото и видео-кейсов крайне важно в случае продаж онлайн. Посмотрев множество «живых» фотографий, потенциальный покупатель может оценить, как выглядит та или иная модификация хозблока/гаража на реальных участках, рядом с реальными домами. К тому же, кейсы демонстрируют качество продукции, подход команды и большой производственный опыт. Изначально было два варианта просмотра: списком и на карте. Позже вариант с картой оставили, а список переделали на галерею.

Вывод галереей выводится по умолчанию, он более удобен для листания и просмотра фото. Вариант с отображением на карте находится в отдельной вкладке, он в большей степени отражает масштаб реализованных работ. Вид множества проектов на карте выглядит внушительно. Также, менеджерам компании удобнее искать нужные им кейсы именно на карте, по географическим признакам.

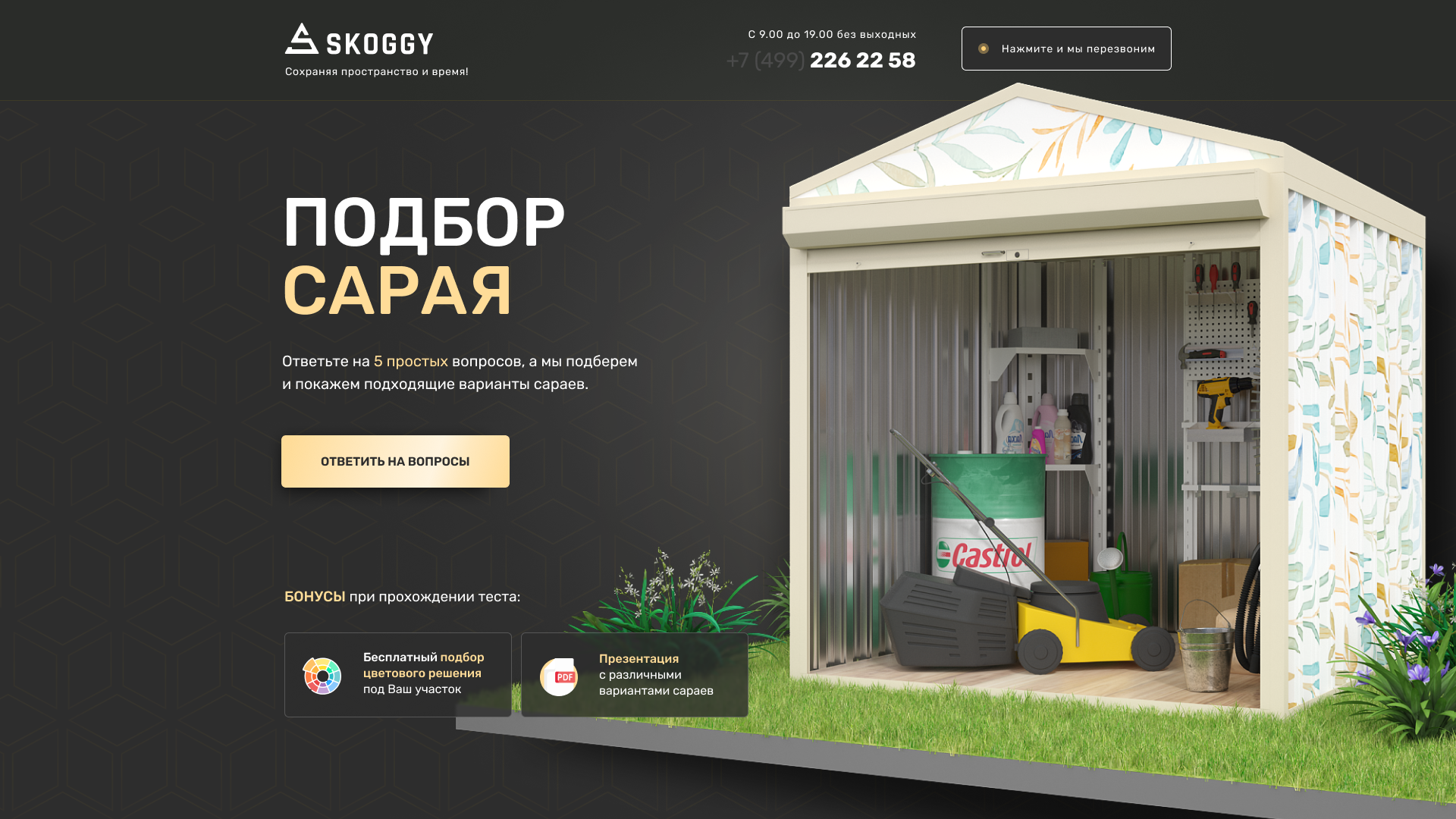
Разработка Квиза
Для рекламы особенно в B2C-сегменте, когда срок покупки занимает не одну неделю, надумали разработать квиз-лендинг. Потенциальному клиенту дается на выбор 3-4 варианта на каждый вопрос, который чаще всего и возникнет у того, кто интересуется гаражом или хозблоком. В конце опроса посетителю достаточно оставить контактные данные, чтобы получить скидку или выгодное предложение от отдела продаж, а также подборку наиболее подходящих для него товаров.

Региональность сайта
Сейчас работаем над региональностью сайта. Изначально он был нацелен на Москву и МО. Так как компания стремительно развивается, решили захватывать рынки по всей России. Сделали возможность переключения регионов, которые находятся на поддоменах.

Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Компания выросла с нулевого показателя. В кризисный 2022 год сайт позволил продать товары на 50 млн рублей. Сейчас работают 4 менеджера по продажам, которые обрабатывают звонки и заказы. Всего насчитывается более 350 проектов (только те, которые обработаны после интеграции с CRM). Переходов на сайт – более 560 тысяч.
Компания разработала несколько линеек своей продукции, постоянно развивается. Мы отображаем все новинки на сайте, в соцсетях и прочих площадках, привлекая внимание к бренду и мотивируя к покупке.

Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
Все задачи были вполне решаемые. С ними мы сталкиваемся от сайта к сайту, и уже умеем выполнять довольно быстро. Но кроме стандартных решений в процессе доработок сайта внедряли дополнения.
Drupal, к примеру, способствовал разработке YouTube-виджета, о котором писали выше. Ещё один модуль, который мы разрабатывали для ускорения работы на сайте – это синхронизатор цен. Модуль синхронизирует данные из Google-документа формата Excel (Google Spreadsheet) в колонке с ценами в поля для цен на сайте. Он позволяет оперативно менять цены на сайте в автоматическом режиме. Настроили менеджерам CRM, чтобы все заявки отовсюду шли именно туда. Сделали автоматизацию коммерческих предложений, опять же, для ускорения и удобства рабочего процесса.
Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
Drupal даёт много возможностей, которые позволяют реализовать любые задачи как наши, так и клиентские. Наши проекты делаются только на нём с небольшим исключением, когда клиент отдаёт предпочтение другой CMS. Нам проще и удобнее работать именно с Drupal. Его любят разработчики и контент-менеджеры. Здесь всё понятно и удобно.
Контент-менеджеры любят простую навигацию в админ-панели, понятные поля для заполнения. Drupal позволяет быстро обучаться даже тем, кто ранее не сталкивался с контент-менеджментом.
Если можете, расскажите о технологическом стеке вашего сайта
- Frontend: Next.js, TypeScript, Next-Drupal, React.js, Chakra UI, i18next, waypoints js, TwentyTwenty.
- Backend: Drupal 10, модули ядра для JSON API, Paragraphs, Pathauto.
- Инфраструктура: Vercel, self-hosted.
Как сайт продвигает себя и привлекает правильную аудиторию
К сайту производителя SKOGGY у нас комплексный подход. Мы ведём контекстную и таргетированную рекламу, продвигаем сайт посредством блоговых статей и тегов в поиске, монтируем и загружаем видео-ролики и Shorts на YouTube, RuTube, продвигаем канал на Дзене, ведём сообщество в ВК и в Одноклассниках, размещаем объявления на Авито.
Почему вы решили участвовать в конкурсе?
Участие в конкурсе позволяет рассказать о выполненных проектах экспертам. Нам важно получить оценку от тех, кто имеет опыт в работе с CMS Drupal, так как для нас она основная. Также хотим посредством конкурса повысить узнаваемость на рынке и показать, что мы умеем и как подходим к каждому проекту.