zolotarevclinic.ru. Семейная клиника Zolotarev Clinic
Расскажите о бизнесе, которому помогает сайт
Сайт в медицинской тематике для стоматологической клиники. В первую очередь, направлен на снятие страхов при посещении стоматолога и на демонстрацию преимуществ клиники. Главное правило – лечение зубов без страха и боли. Стояла задача показать профессионализм врачей, наличие самого современного оборудования, качество предлагаемых услуг.
Что хотел получить клиент? Какие задачи должен был решать сайт?
От доктора Золотарёва пожеланий по сайту не было. К нам по большей части всегда обращаются без ТЗ. Запрос один – нужны заявки через сайт. А мы уже сами предлагаем решения, согласовываем их и затем внедряем. В этом случае, сайт семейной стоматологии должен был располагать, дать возможность записаться на приём, показать клинику с хорошей стороны.
Какие задачи стояли перед дизайнерами и разработчиками сайта? Опишите каждый этап создания сайта
Приоритетные задачи:
- Донести масштабность клиники (большое количество оказываемых услуг, возможность диагностики в рамках одной клиники, наличие самого разного современного оборудования, возможность лечить пациентов всех возрастов, большой опыт и профессионализм команды).
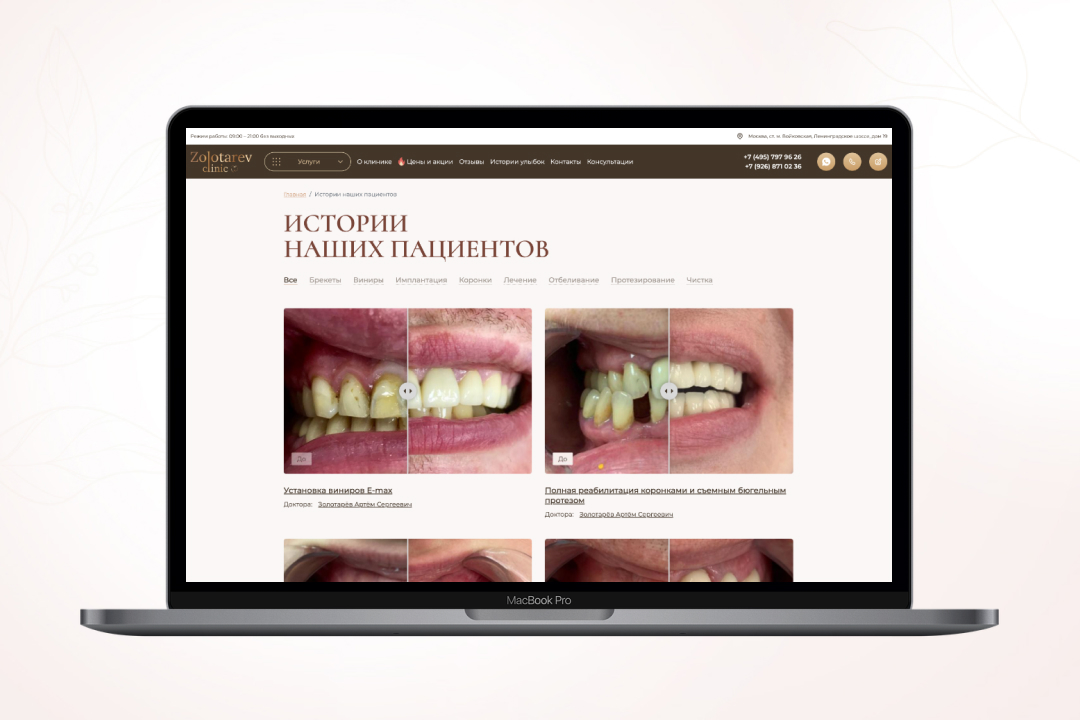
- Продемонстрировать портфолио с отображением до/после. Визуально показать качество предлагаемых услуг.
- Максимально быстро отдать минимальную версию в рекламу.
- Доработать до полноценного корпоративного сайта.
- Адаптировать сайт под любые виды устройств (браузер, мобильные гаджеты).
- Внедрить в административную панель некоторых страниц конструктор из параграфов для возможности отображать разные типы контента. Конструктор должен быть понятен не только контент-менеджеру, но и клиенту, чтобы он мог самостоятельно в любой момент добавлять новую информацию на сайт.
Первый этап – это анализ. Мы проанализировали конкурентов в смежной тематике в основном по Москве и МО. Выявили плюсы и минусы, которые обязательно учитывали при прототипировании.
"
Второй этап – создание прототипа будущего сайта. Проектировали таким образом, чтобы донести блок за блоком всю информацию о клинике, её преимущества, закрыть страхи пациентов (не больно, не опасно, стерильно, новое оборудование и т.д.). Структура сайта должна быть понятной и подталкивать к записи на приём.
Третий этап – дизайн. Задача сделать лёгкий и чистый дизайн сайта, немного отходя от шаблонных цветовых гамм подобных клиник. Нередко медицинскую тематику оборачивают в голубой цвет, мы решили избежать холодной палитры и использовать тёплые цвета. Цель – с первых секунд визуально расположить посетителей к клинике. Более того, этому способствовал готовый логотип. Заказчик не захотел менять его на новый, поэтому оставили готовый, который выполнен в золотом цвете.
Четвёртый этап – разработка. Сайт, как и большинство наших других работ, решили делать на Drupal. Так как стояла задача максимально быстро отдать сайт в рекламу, начали с MVP-версии. В ней была главная страница, карточка услуги, страница «О клинике» и «Контакты».

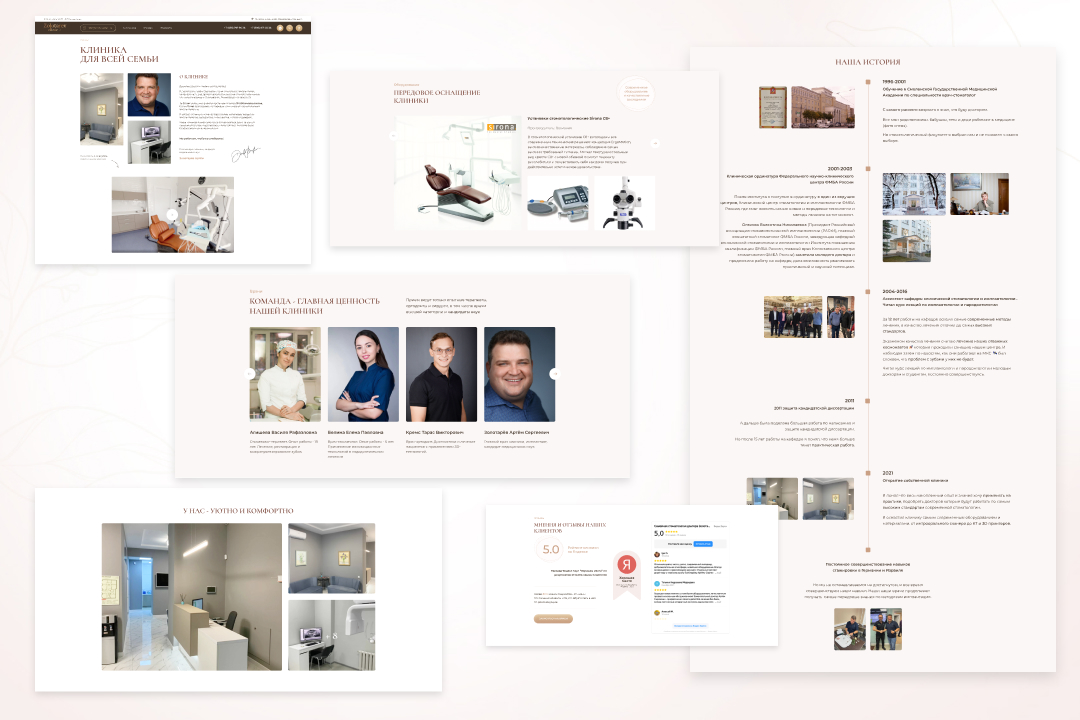
На первом экране главной страницы сделали акцент на то, что клиника доступна пациентам всех возрастов. Ниже познакомили с главврачом и его командой. Показали современное оборудование, подтянули виджет Яндекса с рейтингом. Сначала хотели завернуть его в отдельный симпатичный блок, но решили оставить стандартный вариант – он всем знаком и будет больше вызывать доверие.
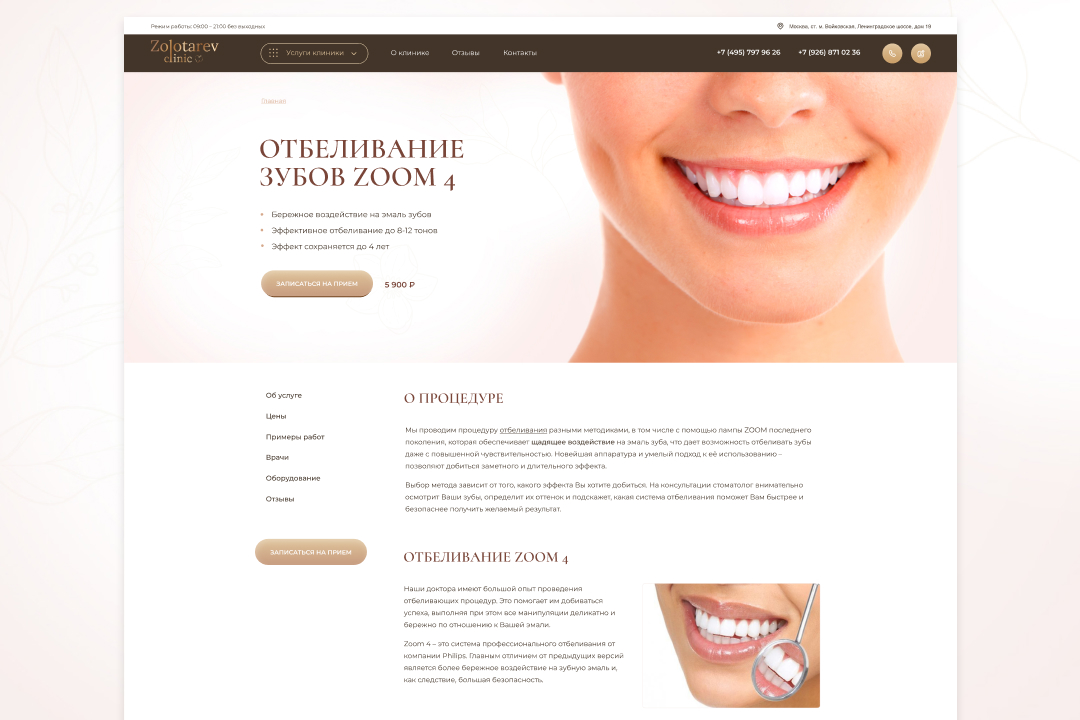
Карточка услуги оформлена так, чтобы на первом экране сразу было видно, что это за услуга и её стоимость. Для каждой услуги делали отдельные фоны и написали основные тезисы, а под ними разместили кнопку записи на приём.

На странице «О клинике» выделили важный посыл, что стоматология принимает пациентов всех возрастов, то есть подходит для всей семьи. Далее разместили информацию о главвраче, так как клиника открыта именно им. Ниже его история (где учился, как пришёл к открытию стоматологии и т.д.). Ниже блок с галереей фотографий интерьера внутри и снаружи, оборудований и прочее.

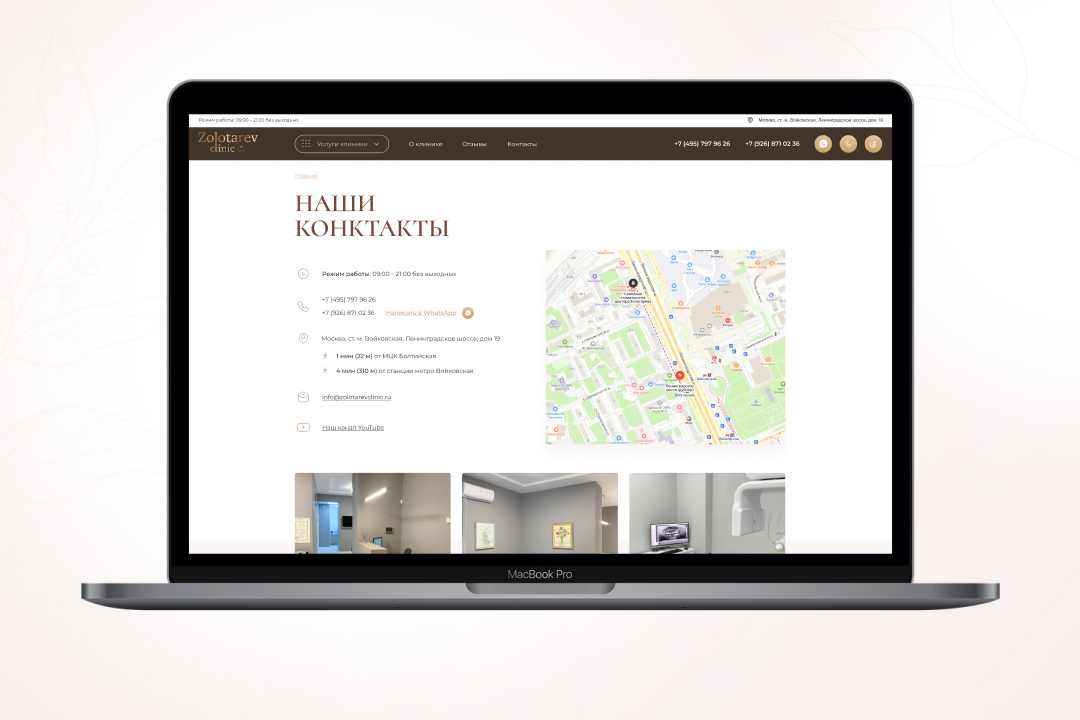
На страницу с контактами добавили карту, ближайшие станции метро, возможность написать через WhatsApp. Ниже блок с фотографиями клиники и блок с видео, чтобы пациент мог увидеть как выглядит клиника снаружи и внутри.

Раздел с кейсами
После запуска MVP-версии, запустили рекламу. С неё начали идти заявки, а мы пошли дорабатывать сайт. В первую очередь внедрили раздел с кейсами: каталог кейсов и отдельная карточка кейса. В каталоге разделили все истории улыбок по направлениям (отбеливание, имплантация и т.д.) для быстрого поиска, используя якорные ссылки. Также в категории есть возможность просмотра работы до и после. Так как важно было показать профессионализм и качество предлагаемых услуг, сравнение вывели сразу, чтобы пользователь мог увидеть это до того, как провалился на страницу кейса.

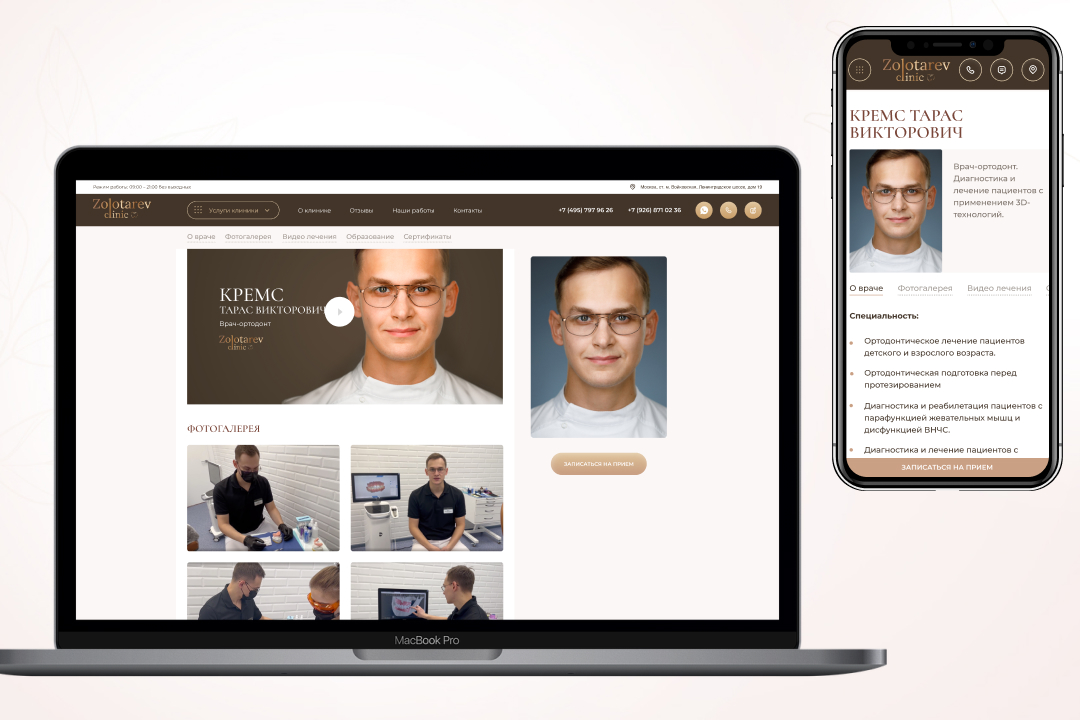
Карточка врача
Решили сделать отдельную информационную карточку врача. Так как пациент идёт (или попадает) к конкретному врачу, важно заранее узнать его квалификацию, ознакомиться с работами. Для этого разместили фото врача, должность, сертификаты, информацию об образовании, видео (если брали у него интервью или снимали его в процессе работы).
Здесь же есть кнопка записи на приём. Вместе с основной фотографией врача, эта кнопка фиксируется и при прокрутке остаётся всегда справа.

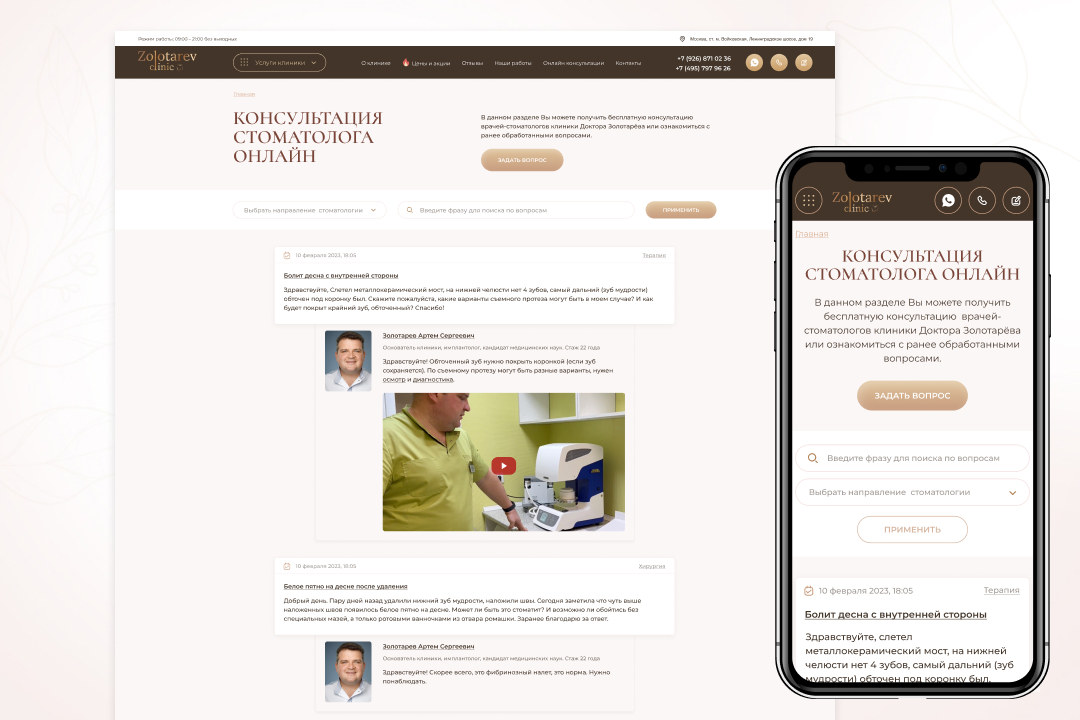
Раздел с консультациями с перспективой на продвижение
Чаще всего свои сайты (если это конечно не лендинг) мы с самого начала задумываем под дальнейшее SEO-продвижение, даже если заказана только услуга «разработка сайта». Конкретно с сайтом семейной стоматологии доктора Золотарёва один из SEO-ходов сделали с разделом «Консультации». Здесь врачи отвечают на заданные пользователями вопросы. С одной стороны, раздел показывает экспертность врачей, с другой – медленно, но верно продвигает сайт в поиске. Пользователь заходит на сайт, задает вопрос, заполняет поля и вопрос автоматически появляется в админ-панели в типе материала «вопрос-ответ». Врач заходит в админку, даёт ответ и публикует его на сайте. Таким образом, на сайт клиники может попасть пользователь, который в поисковике вбивает похожий запрос. Убиваем двух зайцев: отвечаем на вопросы, и нативно продвигаем сайт в поиске, так как при каждом заданном вопросе автоматически создается новая страница, которая затем индексируется в поиске.

Админ-панель для страниц услуг
Контентную часть страницы сделали в виде параграфов для того, чтобы была возможность кастомизировать вид. Блоки можно менять местами, выбирать только то, что нужно в конкретной услуге (галерея с фото, стилизованный нумерованный список, текст в фото, видео и т.д.). При необходимости, в любой момент контент-менеджер или сам клиент может добавить ещё параграф или убрать лишний. Получается мини-конструктор, который очень прост и удобен для заполнения даже человеком, который ранее не работал с CMS.

Мобильная адаптация
Для каждого раздела сделали мобильную адаптацию, чтобы всё хорошо и удобно отображалось. Например, в карточке услуги зафиксировали кнопку «записаться на прием». Остальные страницы где-то чуть сокращали, где-то сжимали, в общем, адаптировали так, чтобы на любых мобильных устройствах сайт смотрелся хорошо.

Укажите, пожалуйста, показатели, подтверждающие достижение поставленных перед сайтом целей
Так как несколько месяцев на сайт давалась реклама, были посетители, которые попадали на сайт именно через неё. Визиты с рекламы – 3595. Переходы из поисковых систем – 1527.

Расскажите про самую сложную задачу на проекте и как она была решена. Поспособствовал ли решению непосредственно Drupal?
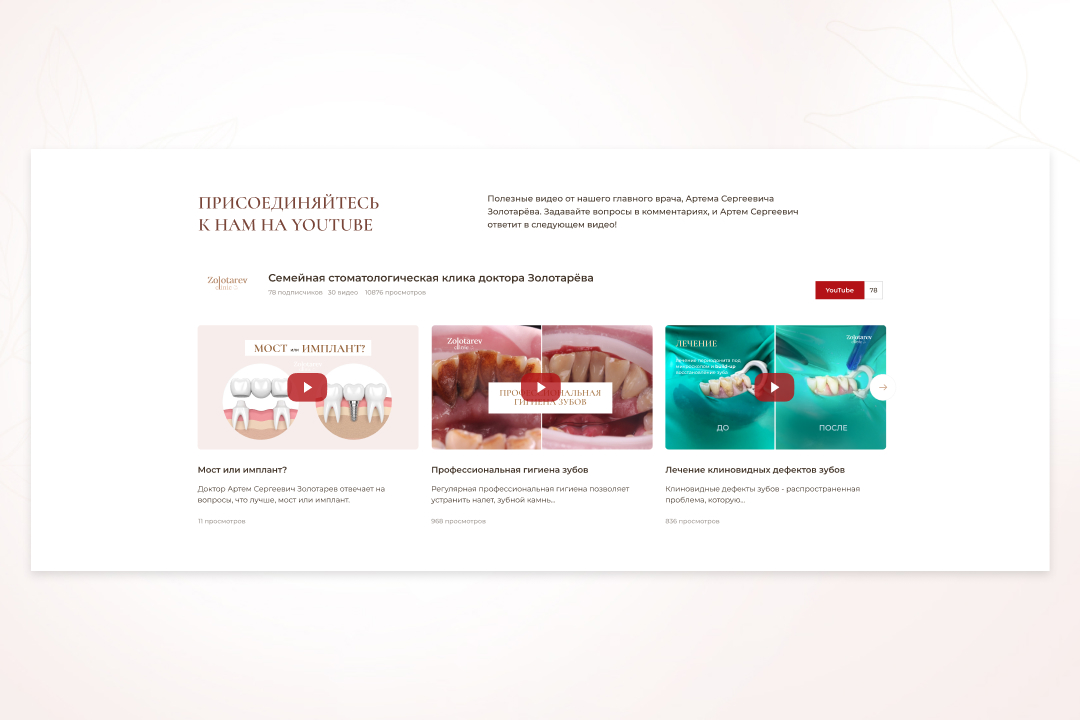
Все задачи в целом были стандартными. Их мы решаем при разработке любого сайта. Можем отметить написание и использование собственного виджета YouTube, который автоматически подтягивает последние загруженные на YouTube-канал ролики в виде карусели. Это нужно, чтобы посетитель сайта видел, что компания работает, постоянно обновляет материалы и просто живет.
Готовые виджеты нам не подошли и мы решили сделать свой. На такой случай на Drupal можно создавать любой необходимый HTML-шаблон, используя hook_theme с шаблонизатором Twig. Так мы и сделали. На помощь также пришло кэширование данных – позволяет получать сведения с Google Console Developer по нужным каналам YouTube. Создали приложение в Google Console, используя OAuth 2, private_key, token и получили данные для аутентификации на стороне Google. Сохранили данные одного канала в кэш на сутки с помощью функции Drupal::cache(), чтобы снизить запросы к Google приложению. Данные хранили в Drupal::config(<name>) в формате json.
Подключили стили из модуля и скрипты с помощью libraries. Сделали своё оформление. Далее объявили блок в src/Plugin/Block классом extends BlockBase, а полученные данные из json передали в виде массив в шаблон, объявленный в hook_theme. Добавили реакции на отсутствие данных в кэше или приложении, и вывели виджет в нужном месте на сайте.

Почему вы построили сайт на базе Drupal? Какое качество этой CMS максимально проявляет себя на проекте?
Эта CMS устраивает как наших разработчиков, так и команду контент-менеджеров. Для вторых – это удобная административная панель, понятный интерфейс, в ней легко обучать новичков. С точки зрения разработки плюсы следующие:
- Быстрая и простая установка.
- Простое создание шаблонов и модулей.
- Настраиваемые привилегии пользователей.
- Быстрая настройка шаблонов изображений.
- Поддержка и развитие.
- Возможность создавать свои роутеры и сервисы, кастомные шаблоны блоков.
- Продуманные настройки ajax запросов.
- Простое создание своей REST API с бэкэндом и удобной админкой.
Практически все разработанные нами сайты сделаны именно на Drupal. Исключения составляют предпочтения самих клиентов к какой-то другой CMS.
Если можете, расскажите о технологическом стеке вашего сайта
- Frontend: Next.js, TypeScript, Next-Drupal, React.js, Chakra UI, i18next, waypoints js, TwentyTwenty.
- Backend: Drupal 10, модули ядра для JSON API, Paragraphs, Pathauto.
- Инфраструктура: Vercel, self-hosted.
Как сайт продвигает себя и привлекает правильную аудиторию
SEO планировалось с самого начала, поэтому ещё на этапе разработки админ-панель сделали заточенной под дальнейшее продвижение. Кейсы также создавали под запросы пользователей. Раздел с консультациями нацелен на продвижение (писали об этом выше). На сайт также давали контекстную рекламу в течение нескольких месяцев.